HTML5 viene cargado de nuevas funcionalidades que verdaderamente van a permitir ampliar los trozos del pastel que se disputa con las aplicaciones nativas. Estaba esperando tener un rato para poder jugar con un ejemplo que vi hace tiempo, donde se hace uso de Webrtc, Webgl y alguna que otra librería de JavaScript, permitiendo construir una aplicación de realidad aumentada.
Webrtc es el estándar abierto descrito por el W3C que pretende ofrecer audio y video en los navegadores, y que ya se encuentra disponible en Chrome o en Opera Mini para Android!!. En este ejemplo nos permitirá acceder a la webcam del ordenador desde una aplicación html.
Webgl es una especificación estándar que está siendo desarrollada actualmente para poder renderizar mediante GPU en páginas web, donde vamos a utilizar Three.js, un motor/librería/framework ligero para el manejo de 3D, y es realmente impresionante.
Para el reconocimiento y gestión de las marcas tenemos al último participante de esta demo, JSARToolLKit, una librería javascript que nos permitirá manejar la visión aritificial necesaria para la demo.
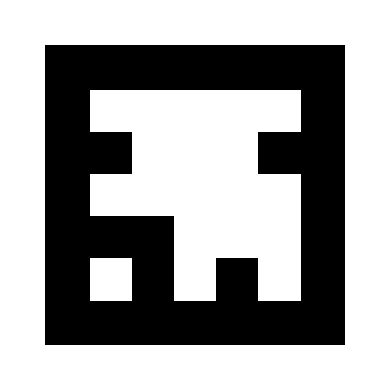
a continuación la marca y el link, ¡ espero que la disfrutes !